
Syn of the Order
Overview
An endless runner game made for Sumo Digital Studios using C# and Unity. Created by a small multidisciplinary team.
My focus was on 3Cs programming. However, I also implemented some other features and held playtests.
C# Unity
Mathematics & Physics for Game Development
GitHub VS2019 Rider
~3 mouths: 1 University Semester
30/05/2022- 12/08/2022
The team consists of 9 people:
1 producer, 2 programmers, 2 designers, 3 artists, and 1 audio.
I was one of the 2 programmers.
My Main Contributions
Character Locomotion
Camera System
Character Controls
UI Inputs Controls
Open/End Sequences
Death Manager
Character Locomotion
Overview

The character's locomotion consists of moving, jumping, dodging, and sliding.

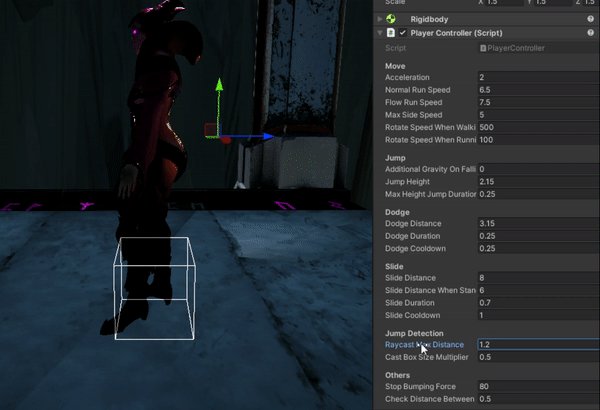
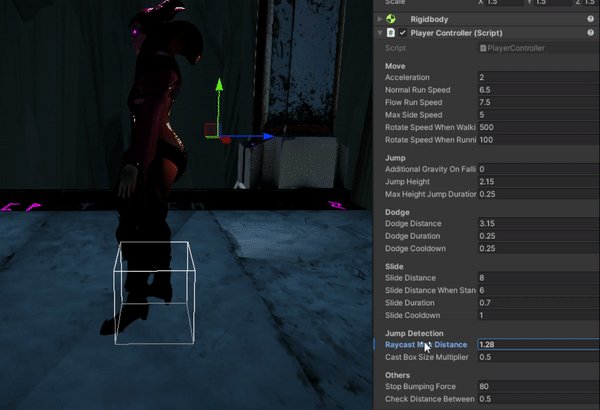
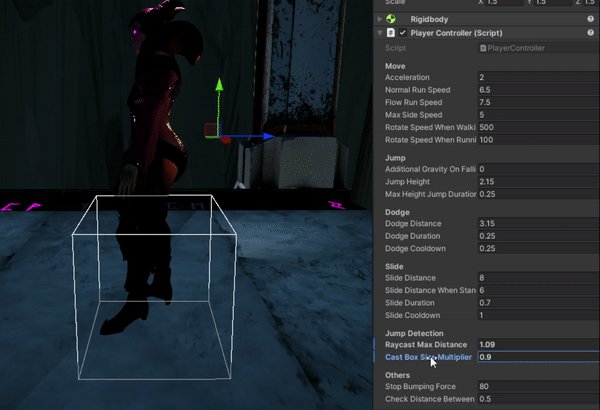
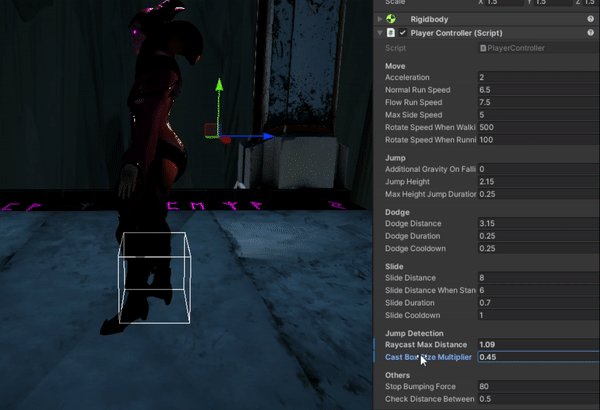
Used BoxCast for ground check.
Has 2 parameters which adjust the height and size of check box.
Jump Detection


Move



The forward direction of the movement input is the forward direction of the camera.
//_moveV2d is the input value.
Move direction is parallel to the ground.
Makes the oblique move direction value one.
Moves the character based on current acceleration.

Stops the character when there is no input. Avoids sliding out

Separates the 3D speed into horizontal speed and vertical speed. Clamps the horizontal speed.


Jump




The jump consists of 3 stages:
jumping, hanging, falling.
Has 3 parameters which are the duration and height of min/max jumps.
Click button for min jump,
hold button for max jump.
Has 1 parameters which is the additional gravity by which the falling curve can be edited.
The jump bases on physics.
Dodge


The left and right dodges correspond to the two buttons.
The horizontal direction of camera is the direction of dodges.
Using SmoothDamp makes dodges graceful.
Adds cooldown after dodge.
Slide



Adds cooldown after slide.
Uses another collider for slide.
While sliding, Temporarily disable player input.
Has 2 parameters which are slide distance when running and standing.
Enables player input.
Uses Rigidbody.MovePosition in FixedUpdate to make sure colliders work in this case.
Camera System
Overview

The camera automatically transitions smoothly depending on the direction of the track. Leaves the player unaware of camera changes.
Camera Group
Because the track is fixed, I used a camera group, pleasing a camera in each corner and each camera corresponds to a trigger box, which is used for cameras transitions.


Assigns an int value to each camera and uses the dictionary to make the trigger box correspond to the camera.



Skip a frame to ensure that the camera is accessed.
//EventManager
//EventManager
//CameraManager
//on the trigger box
Corresponds each trigger box to a camera.
Uses StateDrivenCamera and animator to organize cameras.

Camera VFX
Changes the camera VFX according to the player's status.
There are three statuses: normal, slow motion, and flow status.
Uses 3 volume settings profile to store data.




Controls
Character Controls


Uses new Input System to organize character movements' input.



Tutorial Inputs Manager
Monitor the device used by the player to display the corresponding tutorial UI.

Detects if there is a gamepad connected to the computer, and if so, uses the gamepad UI when the player has no input.

Using the gamepad first and switching to the keyboard.
Updates when devices changed.

Detects which action the character performs.


UI Inputs Controls
Separates keyboard and mouse into two control schemes so that they can be detected separately.

Detects mouse input and display/hide cursor.


Since the menus are few and simple, sets the hover button for each menu straightforwardly when using a gamepad or keyboard.

Death Manager
Fail with Portal

When the character dies due to three times attack, replace the character model with a death portal model.


Fall of Track
When the character falls off the track, the camera detaches itself from the character and slowly descends a distance. Use Storyboard to achieve a fade to black effect on the screen.

Deactivate player's input.



Adjust Alpha to achieve a fade to black effect.
Use SmoothDamp to make the camera descend a distance slowly.
Others
Drew the storyboard according to the designer's text description, set cameras and characters, delivered it to the artist for polishing.


Open Sequences
Shot end sequences and added functions according to the designer's request.

End Sequences
Dolly Monster

Uses a dolly track and a trigger box which follows the character as a contant speed to control the rythum of the game. If the dolly trigger box collides the character, the game over.
Animation System
Implemented every edition of animations.
Communicated with the animator to ensure all parts work well.

The simple and easy-to-use character animator.

